Website Creation Checklist
Here is a list things that you should consider for every website you make. These are things that are very often overlooked. Pick any website you've made and I bet you skipped some of these steps. This page assumes that you are a web developer and are used to creating websites already.
I've been coding websites since 1994 when the web first came into existence. The web is the best printing press ever. :-)
A favicon
![]() The favicon is the little icon in the upper left corner of a website. People don't usually bother making a favicon image for their website. But it's easy to make, it's fun, and useful for helping folks who visit your site identify which tab is which. If you want to make your own favicon or pick an existing favicon image, the most popular site is favicon.cc . Just make the favicon.ico file and put it in the home directory of your website.
The favicon is the little icon in the upper left corner of a website. People don't usually bother making a favicon image for their website. But it's easy to make, it's fun, and useful for helping folks who visit your site identify which tab is which. If you want to make your own favicon or pick an existing favicon image, the most popular site is favicon.cc . Just make the favicon.ico file and put it in the home directory of your website.
Add Open Graph meta data
When people link to your website on Facebook, it may not look like what you want. It tries to find an image and a description of your website, but without being told what to do it often gets it wrong. Thankfully, you can tell it exactly how to present your website best. In this era where Facebook is so vital, this is kind of a critical step.
DEFAULT = BAD! Without setting open graph data
 This is an example of what posting a website into Facebook will look like without making any custom Open Graph tags. The image Facebook pics and description it picks might be good or they might not. But it's certainly better if you pick what shown.
This is an example of what posting a website into Facebook will look like without making any custom Open Graph tags. The image Facebook pics and description it picks might be good or they might not. But it's certainly better if you pick what shown.
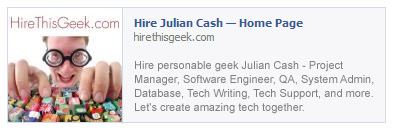
CUSTOM = GOOD! setting Open Graph data + a custom image
 This is an example where I made a custom image for the site and specified the description I wanted. The image you pick for the icon does not even need to be an image on that page. I typically make custom images to show.
This is an example where I made a custom image for the site and specified the description I wanted. The image you pick for the icon does not even need to be an image on that page. I typically make custom images to show.
Here is sample meta code for this
Note that I also included the traditional meta tags "description" and "keyword".
<head>
<title>Hire Julian Cash — Home Page</title>
<!-- Open Graph (Facebook) metadata -->
<meta property="og:image" content="http://hirethisgeek.com/os6_d4_f0489-Edit.jpg"/>
<meta property="og:title" content="Hire This Geek"/>
<meta property="og:description" content="Hire personable geek Julian Cash - Project Manager, Software Engineer, QA, System Admin, Database, Tech Writing, Tech Support, and more. Let's create amazing tech together."/>
<meta property="og:site_name" content="Hire This Geek"/>
<meta property="og:type" content="profile"/>
<meta property="og:url" content="http://hirethisgeek.com" />
<!-- Traditional metadata -->
<meta name='description' content='Hire personable geek Julian Cash - Project Manager, Software Engineer, QA, System Admin, Database, Tech Writing, Tech Support, and more. Let's create amazing tech together.' />
<meta name="keywords" content="project manager, programmer, computer programmer, php, web, QA, system administration, tech support, customer support, open source, perl, php, startup"/>
If you want to learn more about Open Graph
To learn more about Open Graph tags, go to the opg.me website. If you have a movie to go with your website, you can indicate that with Open Graph and when your website gets posted on Facebook, it shows an embedded movie rather than an image. For the right site, such as my Burning Man book, this is very useful.
Debugging and testing
Never just assume that you got the open graph data correct first time. Always tested using this debugging page. Facebook is annoying in that it caches (for several days for all of Facebook) the image and info for a site/page the first time it's posted.
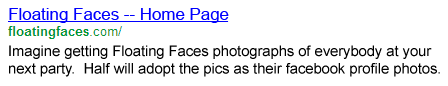
Don't forget your Google listing
 If you don't specify a "<meta name=description" tag, as shown above, your listing in search engines might not look like what you want it to look like. Some very cool websites still get this wrong and their listing in search engines ends up lame.
If you don't specify a "<meta name=description" tag, as shown above, your listing in search engines might not look like what you want it to look like. Some very cool websites still get this wrong and their listing in search engines ends up lame.
Social Networking Buttons
Consider adding a facebook "like" button and a twitter button to every page. You may want to use tools like ShareThis or AddThis. These allow a quick way to let people share each page via a social network. I recommend going for a simpler approach where only the main social networks are listed as a share option.
Add Google analytics
Go to Google Analytics, make an account, add the info for your site, and add the code Google gives you to the header or footer of your site, so that it's on every page. Looking at the refers so that you can see where your web traffic is coming from is a supreme goodness! And Google analytics, of course, shows far more than that. If Google Analytics is a bit to geeky for you, other alternatives are Clicky, Chartbeat, and others. To see a biased chart made by Clicky, look here. If the site is really important, adding more than one metric tool is probably a good idea.
SEO Basics
 SEO (Search Engine Optimization) relates to how high your website and web pages show up in search engines. There are many people who build their entire careers over fine-tuning this, but if you follow a few simple rules, that gets you 90% of the way there.
SEO (Search Engine Optimization) relates to how high your website and web pages show up in search engines. There are many people who build their entire careers over fine-tuning this, but if you follow a few simple rules, that gets you 90% of the way there.
Keywords
Pick the words you want to promote. For this example, let's say you want "floating faces" to find your website and or web pages. Then systematically use those keywords in every place where a search engine will look, Such as the...
- Domain name: If the keywords in question are in the domain name, that helps. If you have a graphical banner for your site, consider adding something like <span>FloatingFaces.com</span> in the HTML code for that graphical banner.
- Web page name: If the keywords in question are not in the domain name, they could still be in the filename. For example, Example.com/Floating_Faces.html would help a search engine find the term "floating faces" on that page. The rule of thumb used to be to make the page filenames shored. The newer rule of thumb is to put keywords and relevant terms into the page file names.
- Title: The HTML title tag matters. Putting <title>floating faces</title> helps a lot.
- Keywords: Adding keywords, like <meta name="keywords" content="floating faces"> helps. Avoid adding an overabundance of keywords.
- The more the better: The more the term "floating faces" shows up on a page you want found, the better.
A few other basics
 Link back to your own website: Have a menu that links to the main areas of your site. Use <a name="floating_faces"> anchor tags within a page, where appropriate. Search engines interpret links as important info.
Link back to your own website: Have a menu that links to the main areas of your site. Use <a name="floating_faces"> anchor tags within a page, where appropriate. Search engines interpret links as important info.- Image "alt" tags matter: Adding proper keywords inside the "alt" tag for an image helps the search engines find that web page and the appropriate image.
- Issues with flash: Flash gives fewer options for adding search information. If you have a page which is flash, have a non-flash version of the page. This will help with SEO as well as with devices that don't play flash.
- Changing content: If the content on your site changes, that's a bonus for search engines.
 Sites that links to your site: The more other sites that link to your site, the better. The more popular those sites are, the better.
Sites that links to your site: The more other sites that link to your site, the better. The more popular those sites are, the better.- Social media: The more your site shows up in Facebook, Twitter, and on blogs, the better.
- Monitor where your refers are coming from: Use Google Analytics and see where the traffic is coming to your site from. If you study this with care, you can often think of ways to promote your site further.
- Consider doing a PR campaign: This only works with some websites and projects, but if you can get online magazines or blogs interested in what you're doing, that can help you massively. Consider if what you're doing might be interesting to folks on Reddit, Digg, Facebook, or other social sites. Writers are very busy. If you can write the story for them and have a "PR" section on your website, there's a chance they will simply regurgitate the story that you were kind enough to write for them. Be sure to provide images. Give the story an angle that people are likely to find catchy and interesting.
- Check your site Google rank: Knowing how "important" Google thinks your website is, is just good to know. To check you can use sites like PRchecker.info
- Picking your domain name: If you truly expect to have millions of visitors (which is unlikely for most sites), then short is important. But for a lot of websites, length is not critical. String together three words, and chances are the domain is available. Also, longer names which include the words you want are often better SEO.
A few other standard things to consider
- Has any User Testing or QA been done? Have you had anybody else proof it? Have you posted it in fracebook and had friends give feedback? Shown a co-worker? Have you clicked on every link?
- Did you check browser compatibility + mobile + tablets? All methods have their minuses. If you're running Windows consider IETester for IE, using the current chrome and firefox. Nothing beats testing with an actual browser. For IE, test a few revs back. For other bowsers, that doesn't matter as much. Take a look via iPadPeek for a rough view of what it will look like on mobile devices + an ipad. Adobe Browser Lab is a free option. It's glitchy, but not bad. It's free, but I despise BrowserShots. Or you may want to consider a paid service of which there are several.
- Check for JavaScript errors: Consider JSLint
- Consider validating website code: Try validator.w3.org
Contact Julian
Get in touch and chat about your company or project.
Julian Cash 415.738.9385 julian@HireThisGeek.com or see the contact page.